【学习笔记】JavaScript笔记
JavaScript的引入
内部引入
将JS代码写在<script>与</script>标签之间。
1 | <script> |
那些老旧的实例可能会在
<script>标签中使用type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
外部引入
可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src"
属性中引入该 js 文件:
test.js 1
alert("Hello");
test.html 1
<script src="test.js"></script>
JavaScript的输出
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
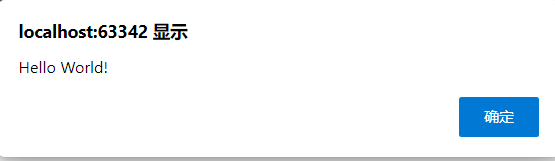
使用window.alert()
出现在浏览器上的弹窗,类似于警告框
1 | <html> |
打开网站,弹出对话框

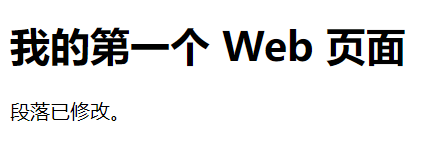
操作HTML元素
从 JavaScript 访问某个 HTML 元素,可以使用 document.getElementById(id) 方法。
使用 "id" 属性来标识 HTML 元素,并使用 innerHTML 来获取或插入元素内容:
1 | <html> |
运行结果: