【学习笔记】HTML+CSS笔记
HTML
实体
在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格。在有些时候,我们不能直接书写一些特殊符号,比如:多个连续的空格、大于号和小于号等
如果我们需要在网页中书写这些特殊的符号,需要使用html中的实体:
实体的语法为:&实体的名字
1 | <!-- |
meta标签
meta主要用于设置网页中的一些元数据(指定字符集、网页关键字、网页描述),元数据不是给用户看,而是给浏览器看的。
基础用法:<meta name="名字" content="内容" />
设置字符集
<meta charset="UTF-8" />
设置关键字
<meta name="keywords" content="关键字,可用英文逗号分隔" />
设置网页描述
<meta name="description" content="网页描述" />
网页重定向
<meta http-equiv="refresh" content="倒数秒数;url=网址" />
例如3秒后跳转到百度首页可以这样写:
<meta http-equiv="refresh" content="3;url=https://www.baidu.com" />
语义化标签
在网页中HTML专门用来负责网页的结构,所以在使用html标签时,应该关注的是标签的语义,而不是它的样式
在页面中独占一行的元素称为块元素(block element) - 在网页中一般通过块元素来对页面进行布局
在页面中不会独占一行的元素称为行内元素(inline element) - 行内元素主要用来包裹文字 - 一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素 - 块元素中基本上什么都能放 - p元素中不能放任何的块元素
浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正。比如: - 标签写在了根元素的外部 - p元素中嵌套了块元素 - 根元素中出现了除head和body以外的子元素
1 | <!-- |
布局标签
1 | <!-- 布局标签(结构化语义标签) |
列表
1 | <!-- |
超链接
1 | <!-- a标签 |
1 | <!-- 可以使用 javascript:; 来作为href的属性,此时点击这个超链接什么也不会发生 --> |
1 | <!-- |
图片标签
1 | <!-- |
内联框架
1 | <!-- |
音视频文件
1 | <!-- |
1 | <!-- |
CSS
CSS有3种引用方式:
内联样式(行内样式):在标签内部通过style属 性来设置元素的样式
<p style="color:red;font-size:60px;">红色字体大小为30/p>
红色字体大小为30
内部样式表:将样式编写到head种的style标签中,然后通过CSS的选择器来选中元素并为其设置各种样式。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<head>
<style>
p{
color:green;
font-size: 20;
}
</style>
</head>
<body>
<p>
绿色字体大小20px
</p>
</body>
</html>
外部样式表:可以将CSS样式编写到一个外部的CSS文件中,然后通过head中的link标签来引入外部的CSS文件
1 | <html> |
CSS基本语法
选择器 声明块
选择器,通过选择器可以选中页面中的指定元素,比如 p 的作用就是选中页面中所有的p元素。
声明块:通过声明来指定要为元素设置的样式,声明块由一个一个的声明组成,声明是一个键值对结构,一个样式名对应一个样式值,键和值之间以英文冒号:连接
常用选择器
元素选择器
作用:根据标签名选中指定的元素 语法:标签名{}
例子:p{} h1{} div{} 1
2
3
4p{
color:red;
font-size:20;
}
id选择器
作用:根据元素的id属性值选中一个元素 语法:#id属性值{}
例子:#box{} #red{} 1
2
3#red{
color:red;
}
类选择器
class 是一个标签的属性,它和id类似,不同的是class可以重复使用 可以通过class属性来为元素分组可以同时为一个元素指定多个class属性
作用:根据元素的class属性值选中一组元素 语法:.class属性值{}
例子:.nav{} .top{}
1 | .blue{ |
通配选择器
作用:选中页面中的所有元素 语法:*{}
复合选择器
交集选择器
交集选择器 作用:选中同时复合多个条件的元素 语法:
选择器1选择器2选择器3选择器n{}注意点:交集选择器中如果有元素选择器,必须使用元素选择器开头 示例:div.red{}
并集选择器
并集选择器 作用:同时选择多个选择器对应的元素 语法:
选择器1,选择器2,选择器3,选择器n{}示例:#b1,.p1,h1,span,div.red{}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<html lang="en">
<head>
<title>复合选择器演示</title>
<style>
/* 将class为red的元素设置为红色(字体) */
.red{
color: red;
}
/* 交集选择器 */
/* 将class为red的div字体大小设置为30px */
div.red{
font-size:30px;
}
/* 将class同时包含a和b和c的元素字体颜色设置为blue */
.a.b.c{
color: blue
}
/* 并集选择器 */
/* 将h1元素和class属性为red的元素字体设置为绿色 */
h1,.red{
color: green
}
</style>
</head>
<body>
<div class="red">我是div</div>
<p class="red">我是p元素</p>
<div class="red2 a b c">我是div2</div>
<h1>标题</h1>
<span>哈哈</span>
</body>
</html>
关系选择器
父元素:直接包含子元素的元素是父元素 子元素:直接被父元素包含的元素是子元素 祖先元素:直接或间接包含后代元素的元素是祖先元素 后代元素:直接或间接被祖先元素包含的元素是后代元素 兄弟元素:具有相同父元素的元素是兄弟元素
子元素选择器
作用:选中指定父元素指定子元素 语法:父元素>子元素 示例:
div.box>span{}
后代元素选择器
作用:选中指定元素内的指定后代元素 语法:祖先 后代 示例:
div span{}
兄弟元素选择器
选择下一个兄弟: 语法:
前一个 + 下一个选择下边所有兄弟: 语法:兄 ~ 弟
属性选择器
作用:选择含有特定属性的元素 语法:
[属性名] 选择含有指定属性的元素[属性名=属性值] 选择含有指定属性和属性值的元素[属性名^=属性值] 选择属性值以指定值开头的元素[属性名$=属性值] 选择属性值以指定值结尾的元素[属性名*=属性值] 选择属性值中含有某值的元素的元素示例:p[title="abc"]{color=red}
伪类选择器
通用元素的伪类
伪类,不存在的类,用于定义元素的特殊状态。 - 设置鼠标悬停在元素上时的样式
为已访问和未访问链接设置不同的样式
设置元素获得焦点时的样式
比如:第一个子元素、被点击的元素、鼠标移入的元素等 用法:伪类一般情况下都是使用英文冒号 : 开头
:first-child选择作为其父的首个子元素的每个元素:last-child选择作为其父的最后一个子元素的每个元素:nth-child(i)选择作为其父的第 i 个子元素的每个元素。 特殊值: n 全选 2n或eveb 偶数位元素 2n+1或odd 奇数位元素 以上这些伪类都是根据所有的子元素进行排序:only-child只有是子元素时才选中:first-of-type:last-of-type:nth-of-type():only-of-type:empty这几个伪类的功能和上述的类似,不通点是他们是在同类型元素中进行排序:not()否定伪类,将符合条件的元素从选择器中去除
1 |
|
a元素的伪类
:link选择所有未被访问的链接:visited选择所有已访问的链接:hover选择鼠标悬停其上的链接active选择活动(被点击)的链接
伪元素选择器
伪元素,不存在的元素,用于设置元素指定部分的样式。 例如,它可用于: - 设置元素的首字母、首行的样式 - 在元素的内容之前或之后插入内容
::first-line伪元素用于向文本的首行添加特殊样式
2
3
4
color: #ff0000;
font-variant: small-caps;
}
::first-letter伪元素用于向文本的首字母添加特殊样式
2
3
4
color: #ff0000;
font-size: xx-large;
}
::before伪元素可用于在元素内容之前插入一些内容
2
3
content: url(smiley.gif);
}
::after伪元素可用于在元素内容之后插入一些内容
2
3
content: url(smiley.gif);
}
::selection伪元素匹配用户选择的元素部分
2
3
4
color: red;
background: yellow;
}
样式的继承
CSS的某些样式是具有继承性的
继承是一种规则,样式不但可以应用于某个特定的html标签元素,还可以应用于其后代元素
1 | p{color: brown;} |
如上代码所示的效果中,颜色不仅应用于p标签,还可以应用于span标签  注:有些css样式是不具有继承性的,如边框属性
注:有些css样式是不具有继承性的,如边框属性
1 | p{width: 100px; |
如上代码所示的效果中,边框样式只应用在了p标签上,对span标签并没有起到作用

长度单位
像素
- 屏幕(显示器)实际上是由一个一个的小点点构成的
- 不同屏幕的像素大小是不同的,像素越小的屏幕显示的效果越清晰
- 所以同样的200px在不同的设备下显示效果不一样
百分比
- 也可以将属性值设置为相对于其父元素属性的百分比
- 设置百分比可以使子元素跟随父元素的改变而改变
em
- em是相对于元素的字体大小来计算的
- 1em = 1font-size
- em会根据字体大小的改变而改变
rem
- rem是相对于根元素html字体大小来计算
文档流
网页时一个多层的结构,一层摞着一层。 通过css样式可以为每一层来设置样式。
作为用户来讲只能看见最顶层。
这些层中,最底下的一层称为文档流,文档流是网页的基础,我们所创建的元素默认都是在文档流中排列。
元素主要有两个状态:
- 在文档流中
- 不在文档流中(脱离文档流)
元素在文档流中的特点:
块元素
块元素在页面中独占一行(自上向下垂直排列)
默认宽度是父元素的全部(会把父元素撑满)
默认高度是被内容撑开(子元素)
行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中自左向右水平排列,如果一行内中不能容纳下所有的行内元素,则元素会换到第二行继续自左向右排列
- 行内元素的默认宽度和高度都是被内容撑开
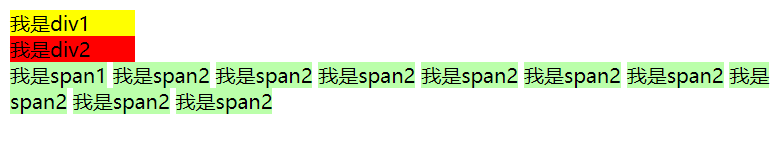
1 |
|
效果如下:

盒子模型

内容区(content):元素中的所有的子元素和文本内容都在内容区中排列。 内容区的大小由width和height两个属性来设置
边框(border):边框属于盒子边缘,边框里边属于盒子内部,出了边框都是盒子的外部。 要设置边框,至少需要设置三个样式: - 边框的宽度 border-width - 边框的颜色 border-color - 边框的样式 border-style
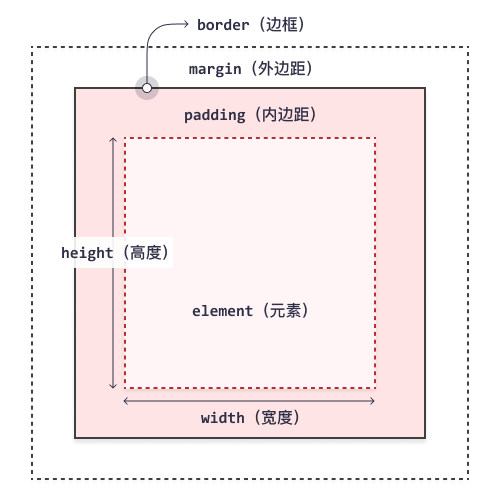
盒子模型:
又称盒模型、框模型(box model),CSS中将页面中的所有元素都设置为了一个矩形的盒子。这样对页面的布局就变成将不同的盒子摆放到不同的位置。
每一个盒子都由以下几个部分组成: - 内容区(content) - 内边距(padding) - 边框(border) - 外边距(margin)
1 |
|
效果如下:

边框(border)
边框的宽度
border-width:默认值为3个像素,它可以同时指定四个方向的边框的宽度。 值的情况: - 四个值:上 右 下 左 - 三个值:上 左右 下 - 两个值:上下 左右 - 一个值:上下左右
除了border-width还有一组border-xxx-width,其中xxx可以是 top right bottom left,可以用来单独指定某一个边的宽度。
边框的颜色
border-color: 用来指定边框的颜色,同样可以分别指定四个边的边框,规则和border-width一样。 border-color也可以省略不写,如果省略了则自动使用color的颜色值。
除了border-color还有一组border-xxx-color,其中xxx可以是 top right bottom left,可以用来单独指定某一个边的颜色。
边框的样式
border-style: 用来指定边框的样式,同样可以分别指定四个边的样式,规则和border-width border-color 一样。 border-style的默认值是none 表示没有边框 border-style 指定边框的样式
- solid 表示实线
- dotted 点状虚线
- dashed 虚线
- double 双线
除了border-style还有一组border-xxx-style,其中xxx可以是 top right bottom left,可以用来单独指定某一个边的样式。
border简写属性
border简写属性,通过该属性可以同时设置四条边框的相关样式,并且没有顺序要求。 除了border以外还有四个 border-xxx,其中xxx为top、right、bottom、left
内边距(padding)
- 内边距的设置会影响到盒子的大小。
- 背景颜色会延伸到内边距上
一个盒子的可见框的大小,由内容区、内边距和边框共同决定,所以在计算盒子大小时,需要将这三个区域加到一起计算。
padding可以设置盒子内边距大小。 同边框的属性一样,可以同时设置四个方向的内边距。 还可以对某个方向的内边距单独设置,padding-xxx,其中xxx为top、right、bottom、left
外边距(margin)
- 外边距不会影响盒子可见框的大小
- 但是外边距会影响盒子的位置
- 一共有四个方向的外边距: > margin-top:上外边距,设置一个正值,元素会向下移动 > margin-right: 默认情况下设置margin-right不会产生任何效果 > margin-bottom:下外边距,设置一个正值,其下边的元素会向下移动 > margin-left:左外边距,设置一个正值,元素会向右移动 > > ( margin也可以设置负值,如果是负值则元素会向相反的方向移动)
margin 可以同时设置四个方向的外边距 ,用法和padding一样。
一个元素在其父元素中,水平布局必须要满足以下的等式
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right
= 其父元素内容区的宽度
圆角
圆角设置是圆的半径大小,属性border-radius用来设置圆角
border-radius 可以分别指定四个角的圆角 四个值 左上 右上 右下 左下 三个值 左上 右上/左下 右下 两个个值 左上/右下 右上/左下
- 左上角:border-top-left-radius
- 右上角:border-top-right-radius
- 左下角:border-bottom-left-radius
- 右下角:border-bottom-right-radius